響應式/h5
發布時間:2018-02-27 閱讀(dú)次數:0
響應式網頁設計
響應式Web設計(Responsive Web design)的理(lǐ)念是:集中創建頁面的圖片排版大(dà)小,可(kě)以智能地根據用戶行爲以及使用的設備環境(系統平台、屏幕尺寸、屏幕定向等)進行相(xiàng)對應的布局。
概念
響應式Web設計(Responsive Web design)的理(lǐ)念是:

頁面的設計與開發應當根據用戶行爲以及設備環境(系統平台、屏幕尺寸、屏幕定向等)進行相(xiàng)應的響應和調整。具體(tǐ)的實踐方式由多方面組成,包括彈性網格和布局、圖片、CSS media query的使用等。無論用戶正在使用筆記本還(hái)是iPad,我們的頁面都(dōu)應該能夠自(zì)動切換分(fēn)辨率、圖片尺寸及相(xiàng)關腳本功能等,以适應不同設備;換句話(huà)說(shuō), 頁面應該有能力去(qù)自(zì)動響應用戶的設備環境。響應式網頁設計就(jiù)是一個網站能夠兼容多個終端——而不是爲每個終端做一個特定的版本。這樣,我們就(jiù)可(kě)以不必爲不 斷到來(lái)的新設備做專門的版本設計和開發了。
響應式網站的發展趨勢
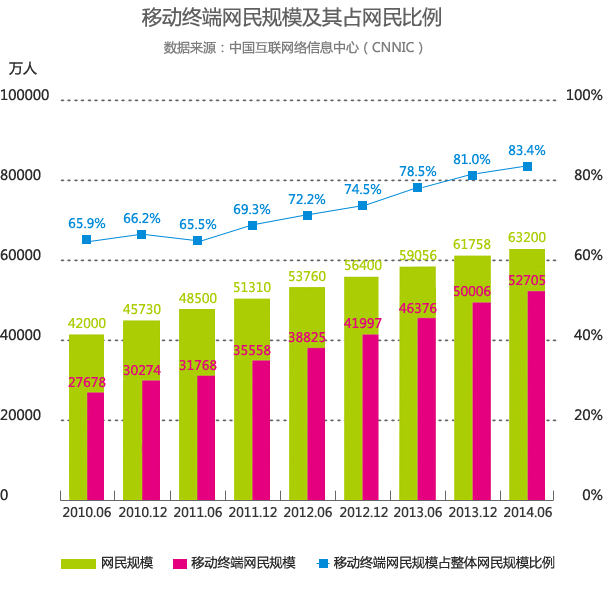
中國移動互聯網用戶已超PC網民(mín)。據中國互聯網絡信息中心(CNNIC)數據顯示,截至2014年6月,中國移動互聯網用戶爲5.27億,覆蓋率達83.4%,首次超越傳統PC整體(tǐ)80.9%的使用率,移動互聯網用戶成爲第一大(dà)上網群體(tǐ)。

随着移動終端設備的智能化和普及性,更多用戶習慣于通過移動終端浏覽企業網站,然而傳統網站的設計構架隻适應于PC端,受到了特定終端限制,在移動終端的呈現效果并不好。
消費者自(zì)身(shēn)訪問(wèn)模式的變化,也迫切需要一個不受到時間、地點和設備限制的良好訪問(wèn)體(tǐ)驗。考慮到企業和消費者的實際需求和廣泛的群衆基礎,響應式網站的設計理(lǐ)念應運而生(shēng),優良的客戶訪問(wèn)體(tǐ)驗,迅速得(de)到了消費者和企業的青睐,成爲了未來(lái)移動營銷傳播的比較重要的營銷手段之一。
響應式構架的意義和必要性
品牌傳播貫穿于企業營銷推廣的全過程,強調各個環節體(tǐ)現企業的産品和理(lǐ)念。要想擊敗競争對手提高企業盈利,企業必須不斷注入行之有效的營銷模式。
企業的官方網站、品牌站、産品站、活動站、品牌社區等,作(zuò)爲企業對外展示的重要窗(chuāng)口之一,不僅僅體(tǐ)現了企業的綜合能力和文化,更重要的是提升了網絡營銷管理(lǐ)能力、拓展了互聯網市場。

響應式網站是能夠整合移動互聯的新式營銷特點和用戶使用習慣,無縫融入各主流社交平台中應用。實現:快(kuài)捷傳播,統一管理(lǐ),維護方便;跨系統,跨平台,跨終端等的标杆級網站。

在營銷傳播過程中隻需對站點後台和域名作(zuò)唯一的維護和推廣,降低網站運營成本,提高傳播效率。傳播 應用中,用戶可(kě)以使用浏覽器、二維碼掃描工(gōng)具、微信平台中的“掃一掃”等獲取發布于各種媒介上的網站信息或通過内置于網頁構架上的“分(fēn)享”功能進行網站實 時分(fēn)享、平台(微信、微博等)推送等。響應式構架會根據各終端設備的分(fēn)辨率自(zì)動調整頁面布局和體(tǐ)驗交互程序,讓用戶能夠快(kuài)速、舒适、直觀地從(cóng)浏覽器或微信 平台等獲取企業信息。

對于移動營銷而言,企業利用響應式網站跨系統、跨平台、跨終端的特點,透過電腦、手機、平闆電腦等 終端對所有用戶的行爲和數據進行一對一的挖掘分(fēn)析,從(cóng)而精準了解到客戶的實際需求,達到減少營銷成本、提高營銷效果的目的。因此,響應式的移動網絡營銷傳 播成爲了市場上一種具有相(xiàng)當效益和潛力的營銷策略。

爲較大(dà)限度的提升企業的綜合營銷能力和銷售線索挖掘能力,響應式網站将極大(dà)提升和拓展貴企業的品牌形象傳播渠道,幫助企業在市場競争中脫穎而出。
